搜索到
89
篇与
的结果
-

-
 flutter 隐藏中间省略号 class systemOverflowTextCenter extends StatelessWidget { final String text; final Color? color; const systemOverflowTextCenter({Key? key, required this.text, this.color}) : super(key: key); @override Widget build(BuildContext context) { String? overText; overText = text.replaceRange( text.length - (text.length - 4), text.length - 4, '......'); return Text( overText, style: GoogleFonts.notoSans( color: color != null ? color : appColor.white, fontWeight: FontWeight.bold), ); } }
flutter 隐藏中间省略号 class systemOverflowTextCenter extends StatelessWidget { final String text; final Color? color; const systemOverflowTextCenter({Key? key, required this.text, this.color}) : super(key: key); @override Widget build(BuildContext context) { String? overText; overText = text.replaceRange( text.length - (text.length - 4), text.length - 4, '......'); return Text( overText, style: GoogleFonts.notoSans( color: color != null ? color : appColor.white, fontWeight: FontWeight.bold), ); } } -
 Flutter 输入组件模板 class comInput extends StatelessWidget { final TextEditingController controller; final List<TextInputFormatter>? inputFormatters; final String hintText; final Widget? prewidget; final Widget? suffwidget; final TextInputType? keyType; final bool? readOnly; final bool? obscureText; const comInput( {super.key, required this.controller, this.inputFormatters, required this.hintText, this.prewidget, this.suffwidget, this.keyType, this.readOnly = false, this.obscureText = false}); @override Widget build(BuildContext context) { return Padding( padding: const EdgeInsets.only(left: 18, right: 18), child: TextFormField( controller: controller, onEditingComplete: () { FocusScope.of(context).unfocus(); }, keyboardType: keyType != null ? keyType : TextInputType.number, textInputAction: TextInputAction.done, readOnly: readOnly!, obscureText: obscureText!, obscuringCharacter: '⁙', inputFormatters: inputFormatters != null ? inputFormatters : [ LengthLimitingTextInputFormatter(50), FilteringTextInputFormatter.allow(RegExp("[0-9.]")) ], cursorColor: colorController.buttom.value.withOpacity(0.5), decoration: InputDecoration( contentPadding: EdgeInsets.all(12.0), focusedErrorBorder: OutlineInputBorder( borderRadius: BorderRadius.circular(12), borderSide: BorderSide(color: Colors.red, width: 2)), focusedBorder: OutlineInputBorder( borderRadius: BorderRadius.circular(12), borderSide: BorderSide(color: colorController.buttom.value, width: 2)), hintText: hintText, hintStyle: GoogleFonts.notoSans( color: getIsDark(context) == true ? appColor.white.withOpacity(0.8) : appColor.black.withOpacity(0.3)), prefixIcon: prewidget != null ? Padding( padding: const EdgeInsets.only(left: 6, right: 6), child: prewidget, ) : SizedBox(), suffixIcon: suffwidget != null ? Padding( padding: const EdgeInsets.only(left: 6, right: 6), child: suffwidget, ) : SizedBox(), suffixIconConstraints: BoxConstraints( maxHeight: 30, maxWidth: 40, ), prefixIconConstraints: BoxConstraints( maxHeight: 30, maxWidth: 40, ), border: OutlineInputBorder( borderRadius: BorderRadius.circular(12), ), )), ); } }
Flutter 输入组件模板 class comInput extends StatelessWidget { final TextEditingController controller; final List<TextInputFormatter>? inputFormatters; final String hintText; final Widget? prewidget; final Widget? suffwidget; final TextInputType? keyType; final bool? readOnly; final bool? obscureText; const comInput( {super.key, required this.controller, this.inputFormatters, required this.hintText, this.prewidget, this.suffwidget, this.keyType, this.readOnly = false, this.obscureText = false}); @override Widget build(BuildContext context) { return Padding( padding: const EdgeInsets.only(left: 18, right: 18), child: TextFormField( controller: controller, onEditingComplete: () { FocusScope.of(context).unfocus(); }, keyboardType: keyType != null ? keyType : TextInputType.number, textInputAction: TextInputAction.done, readOnly: readOnly!, obscureText: obscureText!, obscuringCharacter: '⁙', inputFormatters: inputFormatters != null ? inputFormatters : [ LengthLimitingTextInputFormatter(50), FilteringTextInputFormatter.allow(RegExp("[0-9.]")) ], cursorColor: colorController.buttom.value.withOpacity(0.5), decoration: InputDecoration( contentPadding: EdgeInsets.all(12.0), focusedErrorBorder: OutlineInputBorder( borderRadius: BorderRadius.circular(12), borderSide: BorderSide(color: Colors.red, width: 2)), focusedBorder: OutlineInputBorder( borderRadius: BorderRadius.circular(12), borderSide: BorderSide(color: colorController.buttom.value, width: 2)), hintText: hintText, hintStyle: GoogleFonts.notoSans( color: getIsDark(context) == true ? appColor.white.withOpacity(0.8) : appColor.black.withOpacity(0.3)), prefixIcon: prewidget != null ? Padding( padding: const EdgeInsets.only(left: 6, right: 6), child: prewidget, ) : SizedBox(), suffixIcon: suffwidget != null ? Padding( padding: const EdgeInsets.only(left: 6, right: 6), child: suffwidget, ) : SizedBox(), suffixIconConstraints: BoxConstraints( maxHeight: 30, maxWidth: 40, ), prefixIconConstraints: BoxConstraints( maxHeight: 30, maxWidth: 40, ), border: OutlineInputBorder( borderRadius: BorderRadius.circular(12), ), )), ); } } -

-
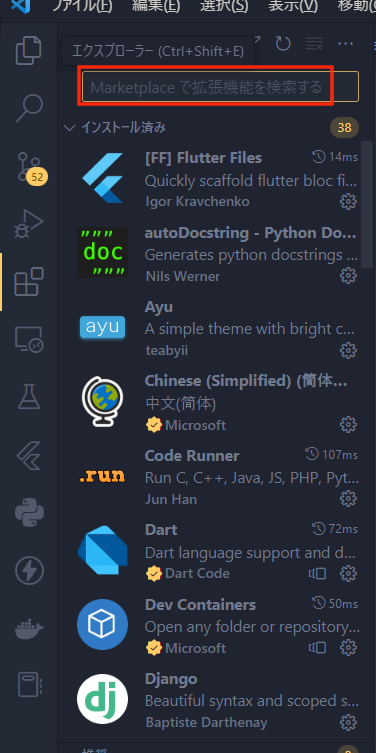
 VSCODE开发环境配置之Flutter环境配置 1.官网下载VScode(https://code.visualstudio.com/)2.安装完成后,打开插件中心,搜索对应语言插件(如chinese,japanese)3.安装flutter插件(其他两个也一并安装),同时会提醒你安装dart插件4.安装git(官网:https://git-scm.com/)5.拉取项目如果是windows11,随便选择一个磁盘,鼠标右键,选择“在终端中打开”,接着输入(直接复制粘贴)“git clone 项目地址”,敲下回车,就会开始拉取项目了这表示拉取完成6.使用VScode打开刚才拉取下来的项目,开始开发
VSCODE开发环境配置之Flutter环境配置 1.官网下载VScode(https://code.visualstudio.com/)2.安装完成后,打开插件中心,搜索对应语言插件(如chinese,japanese)3.安装flutter插件(其他两个也一并安装),同时会提醒你安装dart插件4.安装git(官网:https://git-scm.com/)5.拉取项目如果是windows11,随便选择一个磁盘,鼠标右键,选择“在终端中打开”,接着输入(直接复制粘贴)“git clone 项目地址”,敲下回车,就会开始拉取项目了这表示拉取完成6.使用VScode打开刚才拉取下来的项目,开始开发